
Have you been researching apps and come across the term “Hybrid App” but have no idea what that is? All this jargon can be a bit overwhelming, especially if you’re non-technical.
Fortunately, you’ve discovered this article! So, allow me, your friendly neighbourhood app developer, to guide you through the crazy world of hybrid apps. In this article, we will dive into understanding what a hybrid app is, how they differ from native and web apps, and what are their pros and cons. But first, here’s the quick answer that you came for…
A Hybrid App is a type of mobile application that combines the best of both worlds – the functionality and user experience of a native app built for a specific platform (iOS or Android), but with the scalability of being developed using a single code base.
If that short explanation seems a bit confusing, keep reading as we break down Hybrid Apps in more detail.
- Why Do Hybrid Apps Exist?
- How Do Hybrid Apps Work?
- Examples Of Hybrid Apps
- The Difference Between Hybrid Apps And A Native Apps
- The Difference Between Hybrid Apps And Web Apps
- What Are The Advantages Of Hybrid Apps?
- What Are The Disadvantages Of Hybrid Apps?
- How Are Hybrid Mobile Apps Built?
- What Frameworks Are Used To Build Hybrid Apps?
- How Does The Cost To Build A Hybrid App Compare To A Native App?
- How Much Faster Is It To Build Hybrid Apps Than Native?
- Final Thoughts
Why Do Hybrid Apps Exist?

When the original iPhone was released in 2007, Apple’s CEO Steve Jobs believed developers only needed to build web apps which would run on the phone’s web browser.
A year later, in 2008, Apple backtracked and opened the App Store. For the first time, developers could take full advantage of the iPhone’s power by writing native apps using the Objective-C programming language.
In October 2008, Android was released, along with the Android Marketplace – the precursor to Google Play. Android was a completely different operating system, where developers used the Java programming language to build their apps.
Businesses soon demanded that their apps be available on iOS and Android. So, every feature native developers built needed duplicating for each platform. The need to solve these problems gave rise to one of the first hybrid app frameworks, Apache Cordova*, in 2009.
With Cordova, developers could build their apps with web technologies but have them wrapped in a native container. So they still have access to the features of the underlying OS.
*Apache Cordova was originally named PhoneGap when launched.
How Do Hybrid Apps Work?

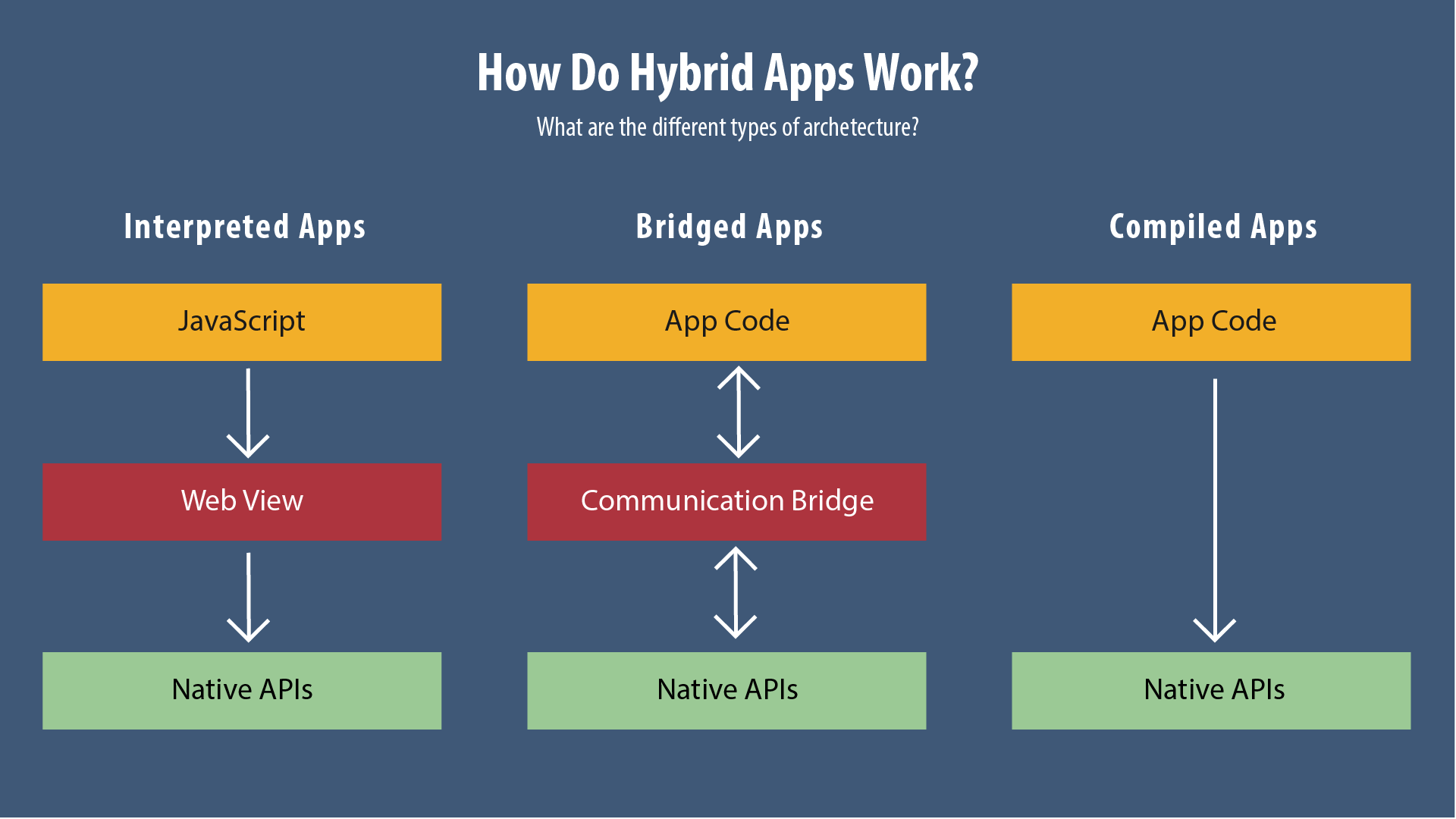
Different frameworks take different approaches as to how hybrid apps work under the hood. But we can split these approaches into three categories: Interpreted, Bridged, and Compiled.
Interpreted
Interpreted apps are built with web technologies and run on the device in a Webview – a kind of web browser.
Bridged
Bridged apps communicate with the device’s native APIs over a bridge. The bridge allows traffic (data) to go back and forth between the app and the native OS.
Compiled
Compiled apps take app code written in a language like Dart, Kotlin or C# and turn it directly into machine code that runs on the device’s processor. For this reason, compiled apps have the best performance of the three approaches.
Examples Of Hybrid Apps
Many popular apps you already use every day are hybrid. Here are four hybrid apps you might not know.
Burger King

The Burger King App uses the Ionic framework. They chose this platform so they could easily port their custom design system from web to mobile.
Coinbase

Cryptocurrency exchange app Coinbase is built with React Native. Coinbase transitioned from native apps to the hybrid approach to provide a unified mobile experience and more efficiently manage development resources.
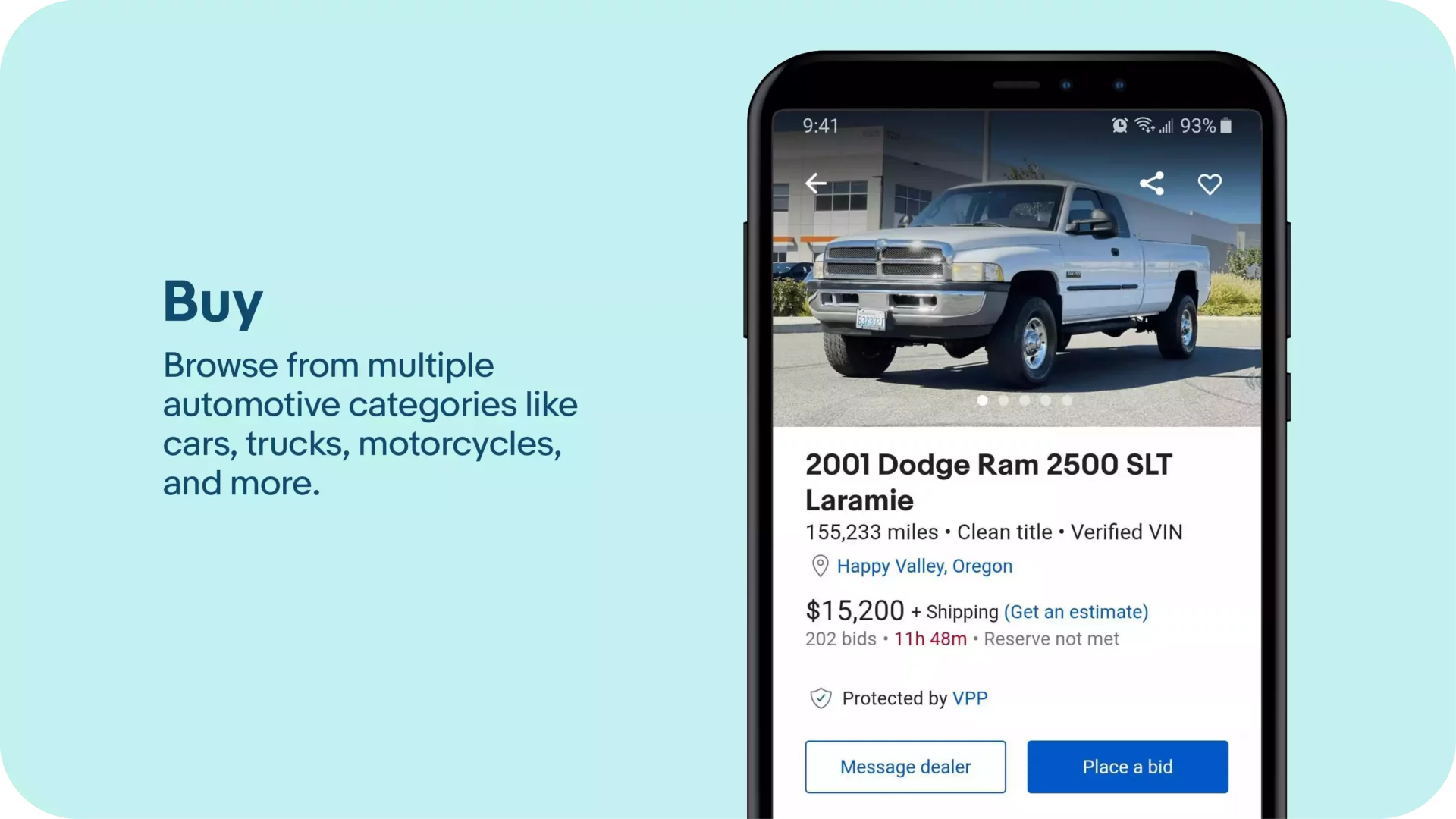
eBay Motors

The eBay Motors app uses Flutter, chosen for its excellent performance on mobile devices.
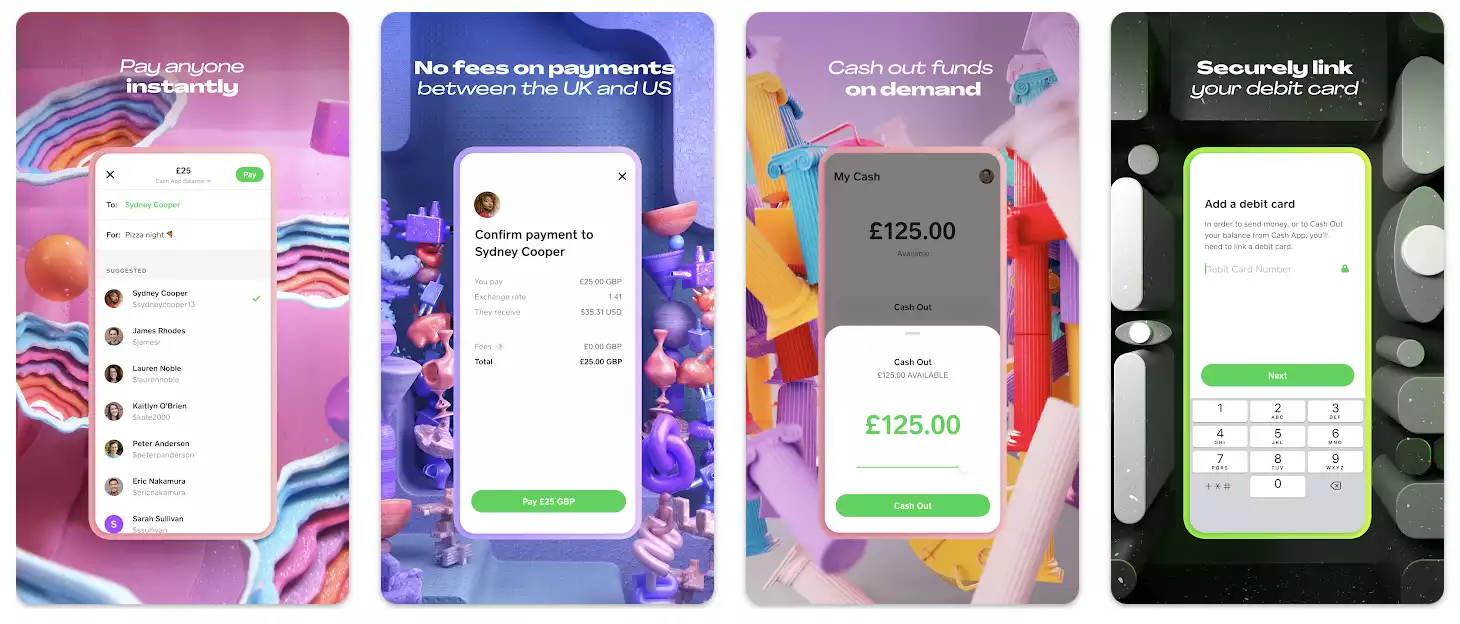
Cash App

Cash App by Square Inc uses Kotlin Multiplatform. Kotlin allows developers to build apps that share business logic across iOS and Android but keep their UI as native components.
The Difference Between Hybrid Apps And A Native Apps
Hybrid Apps work across devices regardless of the underlying system but still provide access to the device features. In contrast, Native Apps only work with a specific device’s operating system and hardware.
Hybrid Apps can share a common code base across Android and iOS mobile devices, but this is impossible with native apps.
Although many hybrid apps are built with web technologies, some frameworks can compile into native code, which allows developers to build and deploy apps to the app stores.
The Difference Between Hybrid Apps And Web Apps
Web Apps, sometimes called Progressive Web Apps, are accessed through a web browser and usually need an internet connection. A Web App works on any device with a modern web browser; that includes mobile and desktop users. The difference with Hybrid Apps is that they run in a native container directly on mobile devices.
Because Hybrid Apps run in a native container on the user’s device, people can download them through the app store. For Web Apps, this isn’t generally possible; bar some exceptions with Progressive Web Apps on Google Play.
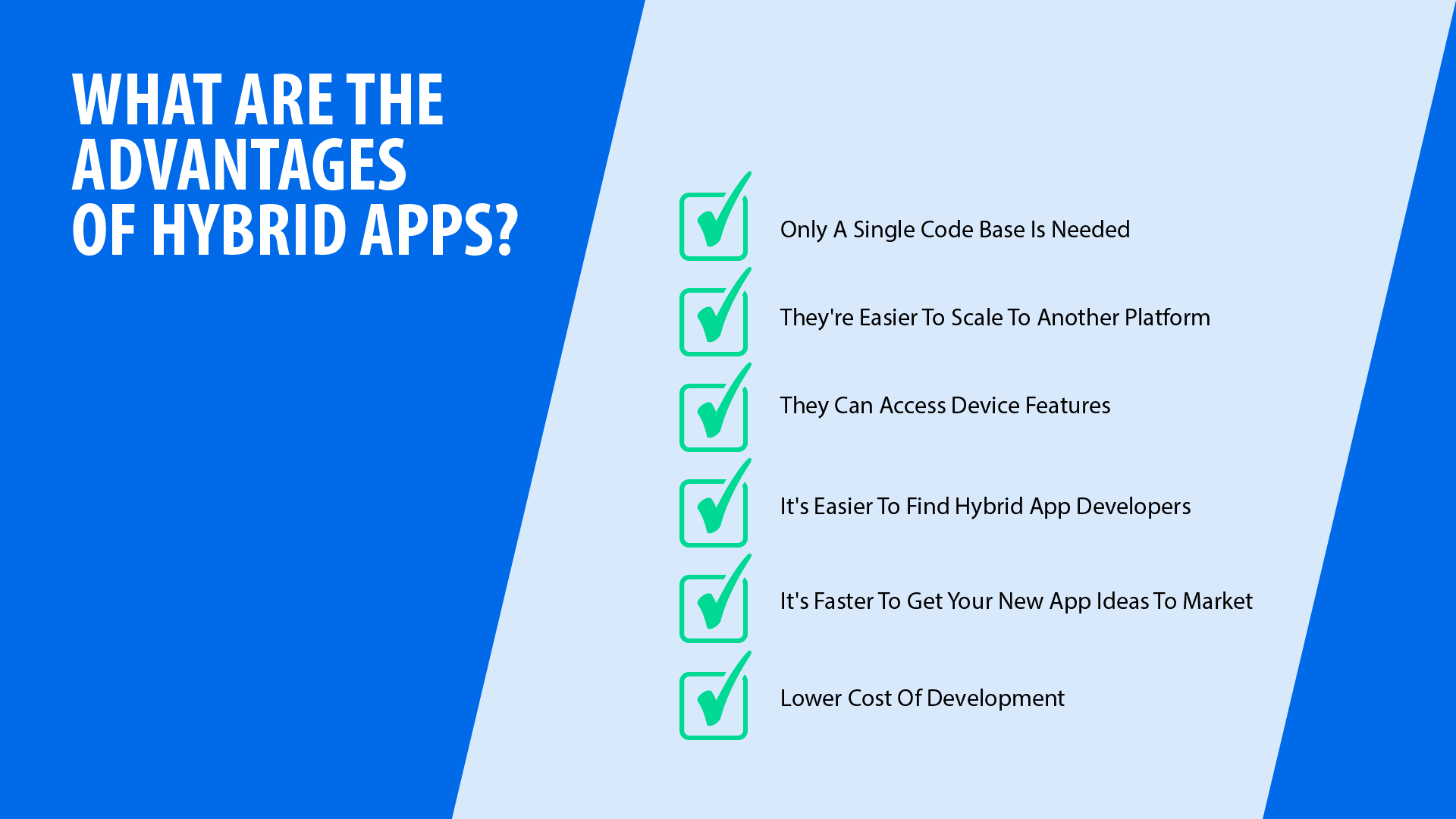
What Are The Advantages Of Hybrid Apps?

Only A Single Code Base Is Needed
A Hybrid App built using cross-platform frameworks can share a single code base. Only having one set of code to maintain leads to savings in time and money. In contrast, Native Apps need developers to write different code for each mobile platform, even if it’s functionally the same app.
They’re Easier To Scale To Another Platform
It’s easier to scale your mobile app to another platform with Hybrid Apps because they’re cross-platform. Let’s say, for example, you build an app for a single platform, e.g. Android, and then want to deploy it to iOS. With a native app, you’d need to create two native apps. Whereas in Hybrid Apps, you only need to write one set of code between mobile platforms.
They Can Access Device Features
A significant disadvantage of Web Apps is their limitation of what hardware they can access on a user’s device. On the other hand, hybrid apps can access the full range of device features such as GPS, push notifications, and the accelerometer. On top of this, Native and Hybrid Apps can be listed in the Apple App Store or Google Play for users to download easily.
It’s Easier To Find Hybrid App Developers
When hiring developers to build, scale or maintain your Hybrid App, it’s much easier to find people with the necessary skills since most web developers can adapt to building with hybrid frameworks.
It’s Faster To Get Your New App Ideas To Market
Generally, a hybrid mobile app is faster to develop than a native app – since they only require a single code base to be written. If you can build your app ideas faster, you can get them into the hands of customers faster. And speed is essential for most startups.
Lower Cost Of Development
Thanks to the benefits of a single codebase and needing fewer specialised developers to build them, Hybrid Apps often have a lower cost to develop than a native mobile app.
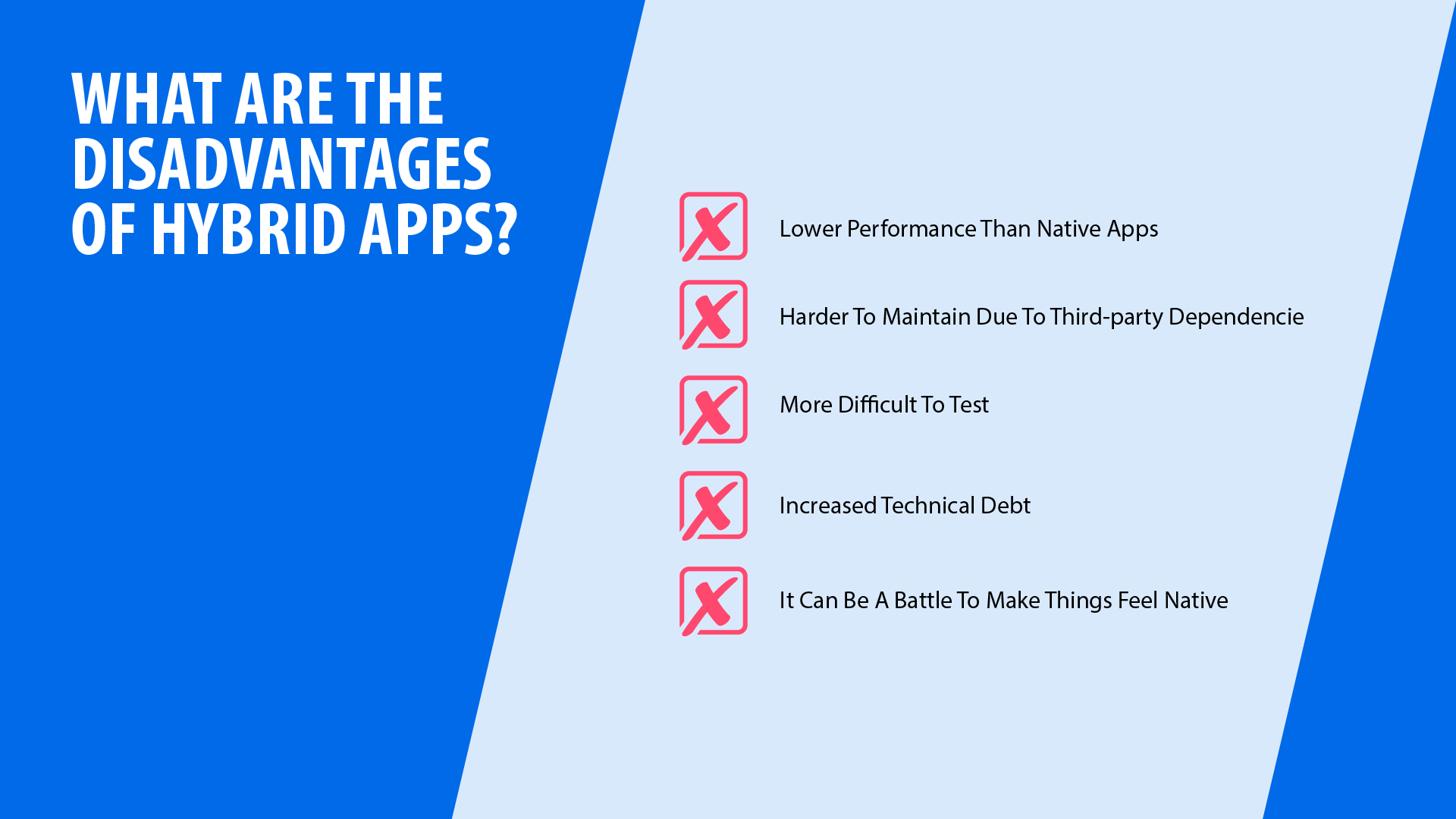
What Are The Disadvantages Of Hybrid Apps?

Lower Performance Than Native Apps
The main disadvantage of hybrid apps is that they generally have poorer performance than native apps. However, more modern hybrid app frameworks such as Flutter solve much of the performance issues by compiling app code into machine code that runs on the device’s processor.
Harder To Maintain Due To Third-party Dependencies
Maintaining hybrid apps can be very difficult if you rely on third-party packages since they must be compatible with your current version of the framework.
More Difficult To Test
Hybrid apps can be more difficult to test when they’re written in JavaScript and need another layer to access native device features. The difficulty of testing is more associated with frameworks like Ionic and Cordova. React Native and Flutter, however, don’t have the same issues.
Increased Technical Debt
Hybrid apps can incur increased technical debt, making it difficult to refactor code and make changes to the app without breaking existing functionality.
It Can Be A Battle To Make Things Feel Native
Generally, hybrid apps are not as smooth and responsive as native mobile apps. This is because most hybrid apps rely on Webview components or communication bridges to render the User Interface and allow users to interact. Developers must invest time in making the UX/UI feel like native iOS apps.
How Are Hybrid Mobile Apps Built?
Many hybrid mobile apps are built using web technologies like HTML, CSS, and JavaScript. These apps are then wrapped in a native container, allowing them to be installed on a device and run like any other app.
The advantages of this approach are that it allows developers to build apps using the tools and technologies they already know and love.
What Frameworks Are Used To Build Hybrid Apps?
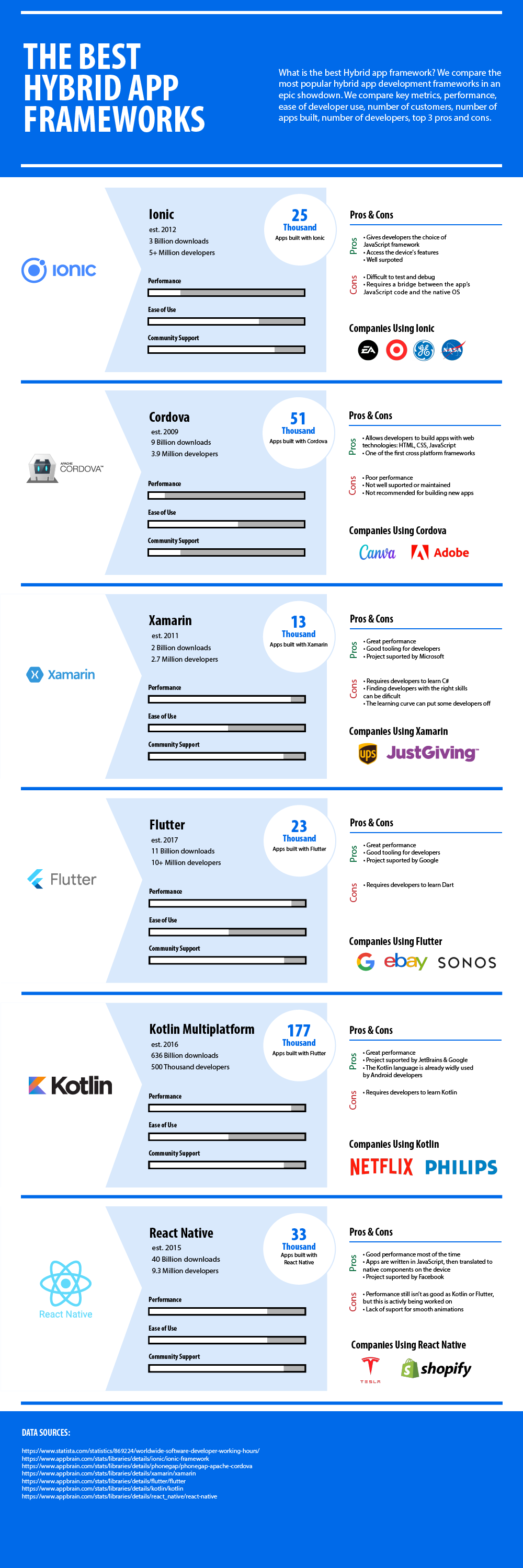
There are many hybrid app development frameworks for developers to choose from. Some of the most popular include: Ionic, Flutter, and React Native. Each has pros and cons, so choosing the right one for your project is essential. Here’s a quick summary of each framework.

Cordova

Released in 2009, Apache Cordova was one of the first hybrid app frameworks to become popular. Cordover allows developers to create cross-platform apps using HTML, CSS, and JavaScript. The app code is then packaged up in a native container.
The trouble with Cordover is that it’s old in technological terms. It has numerous performance and stability issues that can’t be addressed in its current form and isn’t well supported by the community any longer. You can learn more about the retirement or “Sunsetting” of Apache Cordova on Medium. For these reasons, it’s not advisable to use Cordover for the development of any new apps. Instead, look to alternative frameworks such as React Native or Flutter.
Pros
- Allows developers to build apps with web technologies: HTML, CSS, and JavaScript
- One of the first cross-platform frameworks
Cons
- Poor performance
- Not well supported or maintained
- Not recommended for building new apps
Ionic

Ionic is an open-source, cross-platform framework that allows developers to build mobile apps using JavaScript, which runs in a Webview. The framework can be used to build apps across mobile, desktop and web platforms. A unique benefit to developers is the ability to write apps using other JavaScript frameworks such as React, Vue, Angular or plain JavaScript.
Ionic offers paid subscriptions to corporations which benefit from increased support and security. Organisations using Ionic include Adobe, Burger King and Microsoft. According to the official Ionic website, over 10 million apps have been built using Ionic since 2012.
Pros
- Developers can choose to use different JavaScript frameworks
- Apps have access to the device’s features
- Well supported
Cons
- Difficult to test and debug
- Performance is less than other available hybrid app frameworks
Flutter

Flutter is a new framework from Google that allows developers to create cross-platform apps using the Dart programming language. Dart is a fast and predictable language that helps make app development more efficient. With Flutter, app code is compiled directly to machine code that runs on the target device; this results in smooth and responsive apps.
Flutter has a smaller community of developers compared to other frameworks. And speaking as a programmer, I would also say that the Dart language is an acquired taste with a lot of nested functions and callbacks – which can result in messy code that’s hard to maintain.
Pros
- Performance is close to native applications
- Good testing and debugging tools
- Well supported by Google
Cons
- Developers need to know the Dart programming language
- Can lead to apps with messy code that’s hard to maintain
Xamarin

Xamarin is a cross-platform framework developed by Microsoft. Developers use C# and .Net tools to build apps for platforms across Android, iOS and Windows devices. Notable companies using Xamarin include UPS, Just Giving, Outback Steakhouse and, of course, Microsoft.
Pros
- Great performance
- Good tooling for developers
- Project supported by Microsoft
Cons
- Requires developers to use C#
- Finding developers with the right skills can be difficult
- The learning curve can put some developers off
Kotlin

Kotlin is an open-source programming language and framework that allows developers to build both cross-platform and native apps. What’s unique about Kotlin is that it enables developers to share the business logic of their apps across iOS and Android but keep the UI native. Kotlin has been popular among Android developers for some time, with over 700 top android apps using Kotlin. Notable companies using Kotlin include Philips and Netflix.
Pros
- Great performance
- Open source and supported by JetBrains & Google
- Many Android developers already use Kotin
Cons
- Developers need to know Kotlin
React Native

React Native is the framework from Facebook for building cross-platform apps. The framework allows developers to create apps using JavaScript & React; code is interpreted at runtime and translated into the native UI.
React Native apps are more responsive and have better performance than most other frameworks. One downside of React Native is that it’s sometimes difficult to debug.
Pros
- Good performance most of the time
- Apps are written in JavaScript and then translated to native components
- Project supported by Facebook
Cons
- Lower performance than Kotlin or Flutter, but this is being worked on
- Lack of support for smooth animations
How Does The Cost To Build A Hybrid App Compare To A Native App?
According to data from Statista, the average cost of developing a cross-platform (hybrid app) in North America is $125,000, making it around 29% lower than the cost of developing a native app. The cost saving is mostly because developers can reuse code across multiple platforms, which reduces the amount of time and effort required to create the app.
How Much Faster Is It To Build Hybrid Apps Than Native?
Generally speaking, we estimate developers will see a time saving of 30-50% if targeting Android and iOS platforms at the same time. That being said, estimating the time it takes to build an app is complex and depends on many factors.
Final Thoughts
Hybrid apps offer an excellent solution for businesses who want to get their product to market quickly and efficiently. They also provide the advantage of reusing code across multiple platforms. But, there are some disadvantages to hybrid app development, so it’s best to consider the pros and cons we’ve covered in the article before jumping into development.
Could you use some help on a mobile app development project?
At Full Revolution, we love to help entrepreneurs bring their app ideas to life. So, if you dream of launching an app for iPhone or Android devices and could use some help, you can get in touch with us here.


